Initializing...
学习如何使用SwiftUI在Apple平台上构建漂亮的应用程序,探索导航视图、TabView实现以及推荐的学习资源。
简介
什么是SwiftUI?
SwiftUI帮助你使用Swift的强大功能在所有Apple平台上构建外观精美的应用程序 — 并尽可能使用最少的代码。使用SwiftUI,你可以使用一套工具和API,为任何Apple设备上的所有用户带来更好的体验。SwiftUI

环境和软件
- MacOS(64位)
- Xcode13
- 可选:iPadOS
推荐教程
在线教程
SwiftUI的100击
ZHHEO_Swift
DesignCode
Youtube教程
免费在线学习SwiftUI | 训练营 #0
构建你的第一个iOS应用 - SwiftUI直播
使用SwiftUI构建你的第一个iOS应用
从零开始构建一个食谱应用 - 第1部分
Reality School
声明式语法
SwiftUI使用声明式语法,因此你可以简单地声明你的用户界面应该做什么。例如,你可以写一个由文本字段组成的项目列表,然后描述每个字段的对齐方式、字体和颜色。你的代码比以往任何时候都更简单、更易读,节省了时间和维护成本。
1
2
3
4
5
6
7
8
9
10
11
12
13
| import SwiftUI
struct SwiftUIView: View {
var body: some View {
Text("Hello, World!")
}
}
struct SwiftUIView_Previews: PreviewProvider {
static var previews: some View {
SwiftUIView()
}
}
|
SwiftUI
第一部分
标签视图
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
| struct ContentView : View {
var body: some View {
ZStack {
TabView {
FirstView()
.tabItem {
Image(systemName: "gamecontroller.fill")
Text("游戏")
.font(.largeTitle)
}
.navigationViewStyle(.stack)
SecondView()
.tabItem {
Image(systemName: "allergens")
Text("雕塑")
.font(.largeTitle)
}
.navigationViewStyle(.stack)
ThirdView()
.tabItem {
Image(systemName: "heart.text.square")
Text("保护模式")
.font(.largeTitle)
}
.accentColor(.blue)
.navigationViewStyle(.stack)
FourthView()
.tabItem {
Image(systemName: "person.circle")
Text("关于")
.font(.largeTitle)
}
.navigationViewStyle(.stack)
}
}
}
}
|
- 你还需要准备FirstView()到FourthView()
现在看看其中一个视图:
设置与此视图关联的标签栏项目。
1
2
3
4
5
| TabView {
ContentView()
.tabItem {
Label("菜单", systemImage: "list.dash")
}
|
1
2
3
4
5
| ThirdView()
.tabItem {
Image(systemName: "heart.text.square")
Text("保护模式")
.font(.largeTitle)
|
tabItem(_:)
第一部分参考
添加TabView和tabItem()
第二部分
导航视图
简单的导航视图
1
2
3
4
5
6
7
| struct ContentView: View {
var body: some View {
NavigationView {
Text("SwiftUI教程")
}
}
}
|
你还需要添加一个标题。
导航标题
带有导航视图的按钮
使用navigationBarItems()修饰符在导航栏中添加前导和尾随按钮。前导按钮是一个SF Symbol(你可以在那里下载)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| NavigationView {
Text("SwiftUI教程")
.navigationBarTitle("主视图")
.navigationBarItems(leading:
Button(action: {
print("SF Symbol按钮被按下...")
}) {
Image(systemName: "calendar.circle").imageScale(.large)
},
trailing:
Button(action: {
print("编辑按钮被按下...")
}) {
Text("编辑")
}
)
}
|

堆栈
一种导航视图样式,由一个视图堆栈表示,一次只显示一个顶部视图。
如果你正在进行iPad版本的开发,你可能会看到iPad和iPhone视图之间的一些差异。标题似乎有一些问题。
使用这个来解决。
1
| .navigationViewStyle(.stack)
|
导航链接
控制导航呈现的视图。
声明
1
| struct NavigationLink<Label, Destination> where Label : View, Destination : View {
|
概述
用户点击导航链接以在NavigationView中呈现视图。你可以通过在链接的尾随闭包中提供视图内容来控制链接的视觉外观。例如,你可以使用Label来显示链接:
1
2
3
4
5
6
7
8
| ```
```swift
NavigationView {
NavigationLink(destination: DetailView()) {
Label("导航到详情", systemImage: "arrow.right.circle")
}
}
|
这个例子展示了如何创建一个带有标签的导航链接,点击后会导航到DetailView。
参考资料
1
| NavigationLink(destination: FolderList(id: workFolder.id)) { Label("工作文件夹", systemImage: "folder")}
|
对于只包含文本的链接,你可以使用一个便捷初始化器,它接受一个字符串并为你创建一个Text视图:
1
| NavigationLink("工作文件夹", destination: FolderList(id: workFolder.id))
|
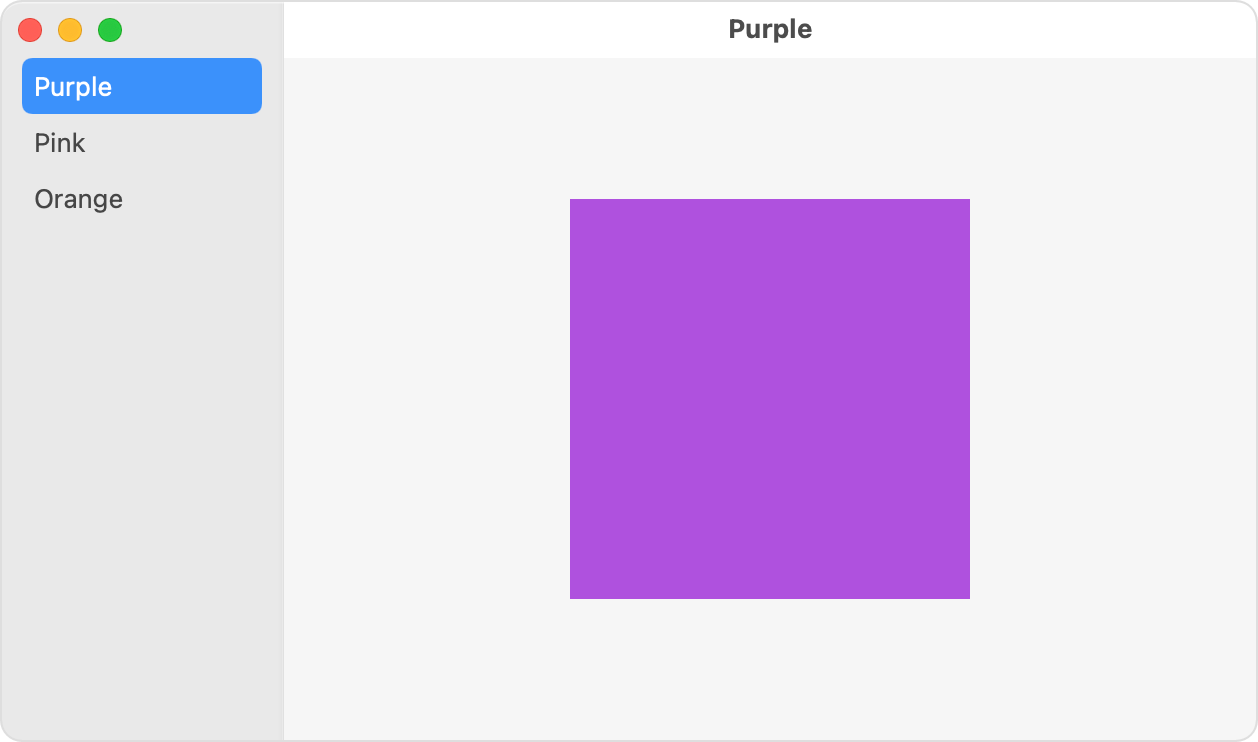
这是一个来自Apple开发者的示例:
1
2
3
4
5
6
7
8
9
10
| NavigationView {
List {
NavigationLink("紫色", destination: ColorDetail(color: .purple))
NavigationLink("粉色", destination: ColorDetail(color: .pink))
NavigationLink("橙色", destination: ColorDetail(color: .orange))
}
.navigationTitle("颜色")
Text("选择一个颜色")
}
|

总的来说,NavigationLink有两个部分。
一个是输入,一个是输出。
NavigationLink
第二部分参考
SwiftUI NavigationView教程与示例
第三部分
VStack、HStack、ZStack
HStack:水平方式对齐项目。
VStack:垂直方式对齐项目。
ZStack:以层叠方式堆叠项目。

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
VStack {
Spacer()
}
HStack {
Spacer()
}
VStack(spacing: 20) {}
ZStack {
VStack {}
HStack {}
}
.frame(minWidth: 0, maxWidth: .infinity)
ZStack(alignment: .topLeading) {}
|
(来源: Design+Code)
开始使用